Set Block Editor Block Display Based Upon Conditional PHP Statement

Steps for specifying visibility conditions for Block Editor block based upon conditional PHP statement
-
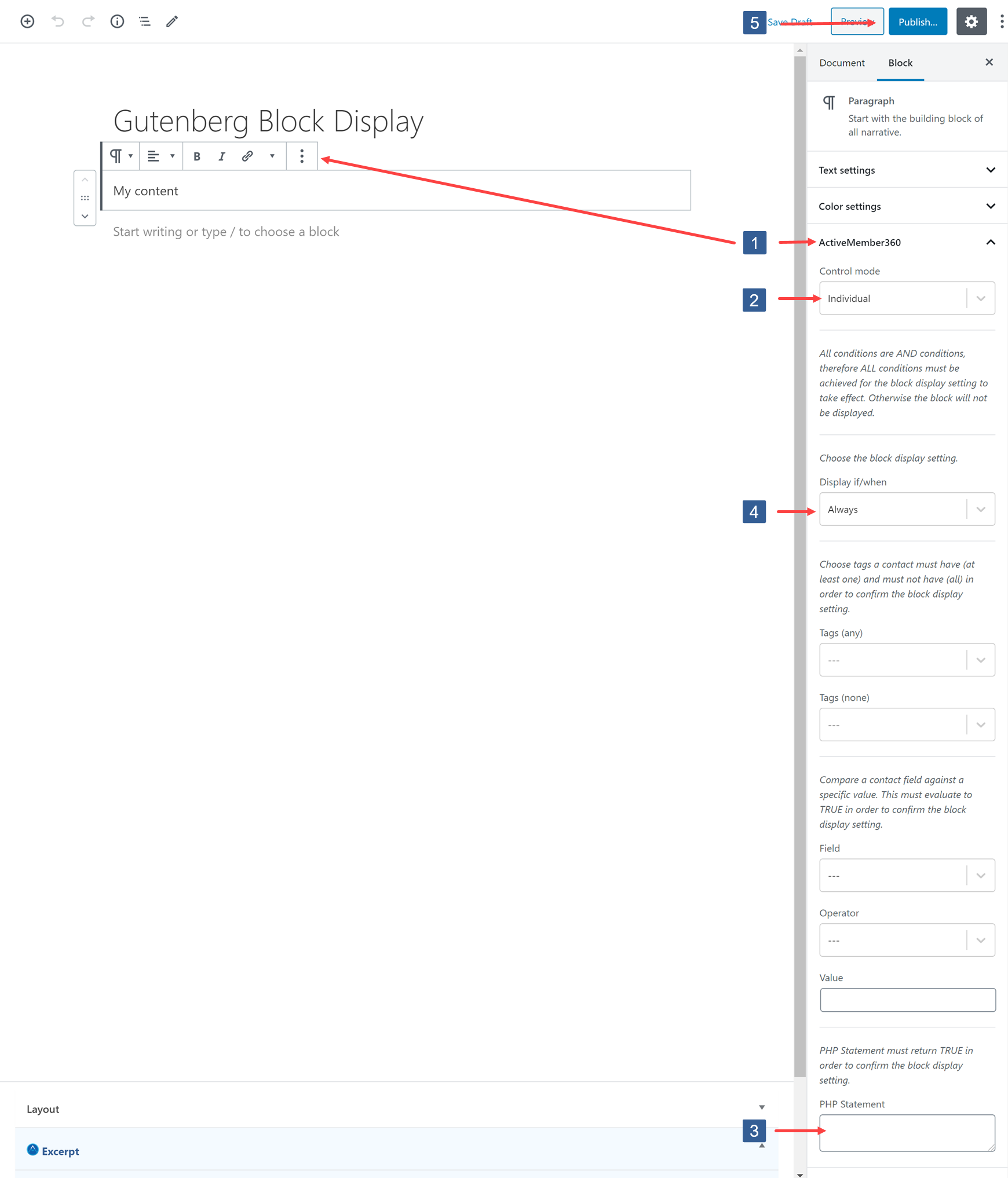
Within the Block Editor select the block to show the Block settings in the sidebar. Navigate to the ActiveMember360 tab and expand it if necessary.
-
From the Control mode drop down ensure Individual is selected.
-
Define the PHP conditional statement.
Any valid PHP conditional function can be used.
ActiveMember360 has conditional functions that can be used:
mbr_has_tags()Here are some examples:
a. Statement evaluates as TRUE if the user HAS tag 123.
mbr_has_tags( '123' )b. Statement evaluates as TRUE if the user HAS tag 123 OR 234.
mbr_has_tags( '123,234' )c. Statement evaluates as TRUE if the user HAS tag 123 OR 234.
mbr_has_tags( array(123,234) )d. Statement evaluates as TRUE if the user HAS tag 123 AND 234.
mbr_has_tags( '123,234', 'all' )e. Statement evaluates as TRUE if the user HAS tag 123 AND 234.
mbr_has_tags( array(123,234), 'all' )NoteAny function preceded with an exclamation mark ! specifies the negative use case of the function.
f. Statement evaluates as TRUE if the user DOES NOT HAVE tag 123.
!mbr_has_tags( '123' )NoteIt is also possible to combine conditions with && (representing AND) and || (representing OR).
g. Statement evaluates as TRUE if the user HAS tag 123 AND DOES NOT HAVE tag 234.
mbr_has_tags( '123' ) && !mbr_has_tags( '234' )h. Statement evaluates as TRUE if the user HAS tag 123 OR DOES NOT HAVE tag 234.
mbr_has_tags( '123' ) || !mbr_has_tags( '234' )NoteYou can also use any conditional tags including WordPress and WooCommerce conditional tags.
A list of WordPress Conditional Tags can be found here:
A list of WooCommerce Conditional Tags can be found here:
i. Statement evaluates as TRUE if this is the home page.
is_home() -
Ensure the required block display to be used with this condition has been specified as detailed here:
[Set Block Editor Block to Display Always or Never or Based Upon User Login Status][modules-block-editor-condition-display-settings]
-
Once the settings have been completed ensure Publish or Update is clicked to save the configuration.
Set any additional conditions for the module/column/row display as detailed here:
- [Set Block Editor Block Display Based Upon ActiveCampaign Contact Tag/Tags][modules-block-editor-condition-contact-tag]
- [Set Block Editor Block Display Based Upon ActiveCampaign Contact Field Value][modules-block-editor-condition-contact-field]