mbr_password_change
Usage
This shortcode returns a HTML form through which the current logged in user linked to an ActiveCampaign contact can change their password.
The password is changed in both WordPress and ActiveCampaign.
The submitted password must satisfy the requirements of the WordPress password strength meter before a change can be processed.
The default password strength must be determined as Strong to permit submission of the change by enabling the submit button unless the allow_weak_passwords parameter is used within the shortcode definition.
To determine as Strong the password should be at least twelve characters long and use a random mixture of upper and lower case letters, numbers, and symbols like ! @ # $ % ^ & * ( )
Parameters
| Parameters | Description |
|---|---|
| redirect | The URL to redirect the user to after a successful completion of the password change request. Default: none. Required: no. |
| automation_id | The ActiveCampaign automation ID to add the logged in user to after successful completion of the password change. The available automations can be found in ActiveMember360, Utilities, Automations. Default: none. Required: no. |
| allow_weak_passwords | Specifies whether the user will be able to choose a password that is determined at a minimum as Weak by the WordPress strength meter. The password must be at least seven characters and contain a random mixture of upper case, lower case and numeric characters. Special characters are permitted but are not compulsory. Permitted Values: true, yes, 1 Default: none. Required: no. |
| send_password_change_email | Specifies whether the user will be emailed by WordPress with a notification that their password has been changed. Permitted Values: true, yes, 1, false, no, 0 Default: no. Required: no. |
| label | The field label position. Permissible Values: top, left, placeholder Default: top Required: no. |
| placeholder | Use a placeholder for the first and second password fields instead of labels. Permissible Values: true, yes, 1 Default: none. Required: no. |
| button_text | The text to display on the submit button. Default: Change Password Required: no. |
| button_image | The URL of the image to use for the submit button. Default: none. Required: no. |
| button_style | The CSS style to apply to the submit button. Default: none. Required: no. |
| before_submit_button | The text or HTML placed before the submit button. Default: none. Required: no. |
| after_submit_button | The text or HTML placed after the submit button. Default: none. Required: no. |
| class_submit_button | The CSS class to apply for the submit button. Default: mbr-submit Required: no. |
| id_submit_button | The HTML id attribute to apply for the submit button. Default: none. Required: no. |
| lead_text | The text that should be appear above the password change form. Default: none. Required: no. |
| pass_1 | The label/placeholder for the first password input field. Default: New Password Required: no. |
| size_pass_1 | The size for the first password input field. Default: 20 Required: no. |
| maxlength_pass_1 | The maximum input length for the first password input field. Default: none. Required: no. |
| before_pass_1 | The text or HTML that should be displayed before the first password label and input field. Default: none. Required: no. |
| after_pass_1 | The text or HTML that should be displayed after the first password input field. Default: none. Required: no. |
| style_pass_1 | The CSS style to apply to the first password input field. Default: none. Required: no. |
| class_pass_1 | The CSS class to apply to the first password input field. Default: none. Required: no. |
| pass_2 | The label/placeholder for the second password input field. Default: New Password Required: no. |
| size_pass_2 | The size for the second password input field. Default: 20 Required: no. |
| maxlength_pass_2 | The maximum inputr length for the second password input field. Default: none. Required: no. |
| before_pass_2 | The text or HTML that should be displayed before the second password label and input field. Default: none. Required: no. |
| after_pass_2 | The text or HTML that should be displayed after the second password input field. Default: none. Required: no. |
| style_pass_2 | The CSS style to apply to the second password input field. Default: none. Required: no. |
| class_pass_2 | The CSS class to apply to the second password input field. Default: none. Required: no. |
Validity
This shortcode is only processed for remote users i.e. logged in users who also exist as contacts within ActiveCampaign.
In all other cases, including WordPress users with the Administrator role nothing will be returned.
Conditional Branching
This shortcode does NOT support conditional branching with [ELSE_password_change].
Nesting
Shortcode nesting is NOT supported.
Examples
- Example 1
- Example 2
- Example 3
- Example 4
- Example 5
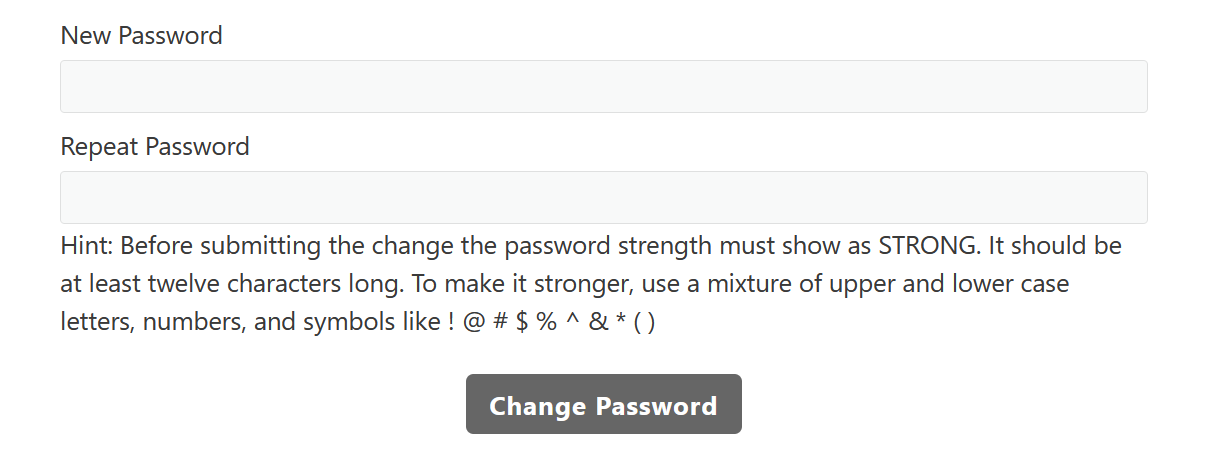
Generates a password change form with a password hint and using default values for the remaining parameters. The submitted password must register as Strong for the WordPress strength meter:
[mbr_password_change after_pass_2='Hint: Before submitting the change the password strength must show as STRONG. It should be at least twelve characters long. To make it stronger, use a mixture of upper and lower case letters, numbers, and symbols like ! @ # $ % ^ & * ( )']

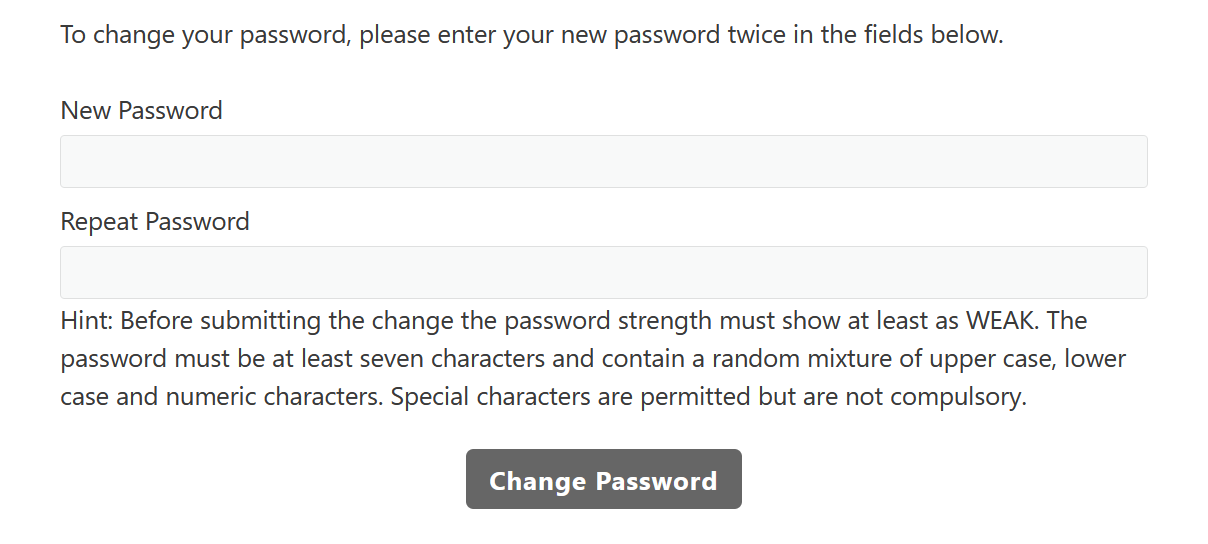
Generates a password change form with a password hint by using the parameter after_pass_2. The submitted password must register as at least Weak for the WordPress strength meter:
[mbr_password_change allow_weak_passwords='yes' after_pass_2='Hint: Before submitting the change the password strength must show at least as WEAK. The password must be at least seven characters and contain a random mixture of upper case, lower case and numeric characters. Special characters are permitted but are not compulsory.']

Generates a password change form with the submit button using an image from the URL https://yoursite.com/my_button.png. After a successful password change redirect the user to the page on the current site with slug password-change-confirmation. The submitted password must register as Strong for the WordPress strength meter:
[mbr_password_change button_image='https://yoursite.com/my_button.png' redirect='/password-change-confirmation/']
Generates a password change form with the submit button labelled Reset my password. Use placeholders for the password input fields set to Your new password and Repeat your new password. The submitted password must register as Strong for the WordPress strength meter:
[mbr_password_change button_text='Reset my password' pass_1='Your new password' pass_2='Repeat your new password' placeholder='yes']
Generates a password change form with the submit button labelled Change my password. Use placeholders for the password input fields set to Your new password and Repeat your new password. After a successful password change redirect the user to the page on the current site with slug password-change-confirmation and add the contact to the ActiveCampaign automation with ID 1. The submitted password must register as Strong for the WordPress strength meter:
[mbr_password_change button_text='Change my password' pass_1='Your new password' pass_2='Repeat your new password' placeholder='yes' redirect='/password-change-confirmation/' automation_id='1']
API
There is currently no ActiveMember360 API function equivalent for this shortcode.