Custom Shortcodes Module
Overview
ActiveMember360 Custom Shortcodes are an extremely versatile and practical way to include repetitive content into your posts, pages, widgets, etc.
Within ActiveMember360 Custom Shortcodes you can include:
- References to other ActiveMember360 standard shortcodes
- References to WordPress and third-party shortcodes
- References to other ActiveMember360 custom shortcodes
- Javascript
- CSS
- HTML
- Text
- PHP using the ActiveMember360 shortcode [mbr_exec]
All this is possible due to the inherent capabilities of ActiveMember360's unique bespoke shortcode processor.
Whilst WordPress has always supported custom shortcodes it requires that they be defined in PHP. ActiveMember360 permits custom shortcodes to be defined using nothing more that the standard WordPress text editor.
ActiveMember360 Custom Shortcodes can be used in almost any situation and can be combined to create extremely powerful sets of repetitive, intelligent procedures.
Alternatively ActiveMember360 Custom Shortcodes can be used for simple reusable content snippets.
Over time, you can create your own library of ActiveMember360 Custom Shortcodes that can be used on any of your ActiveMember360 powered sites without having to constantly "re-invent the wheel" on every page, post, lesson, etc.
ActiveMember360 Custom Shortcodes are a WordPress custom post type.
Adding and managing ActiveMember360 Custom Shortcodes is done in exactly the same way as with any standard WordPress post/page.
ActiveMember360 Custom Shortcodes can be created, listed and managed from within the WordPress administrator main navigation.
Activation

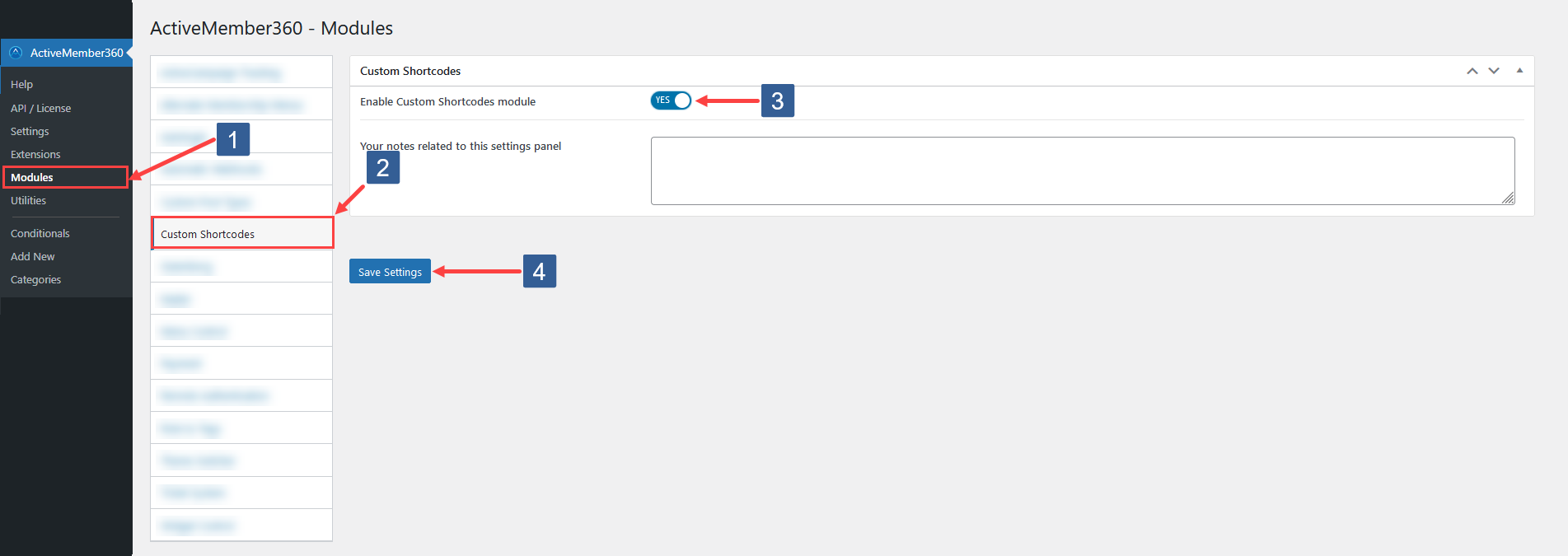
- In WordPress administrator main navigation click ActiveMember360, Modules.
- In ActiveMember360 Modules tabs click Custom Shortcodes.
- Set Enable Custom Shortcodes module to Yes/On.
- Click Save Settings.
Once activated Cust. Shortcodes will be added to the WordPress administrator main navigation.
Workflow
Adding & Defining Custom Shortcodes

-
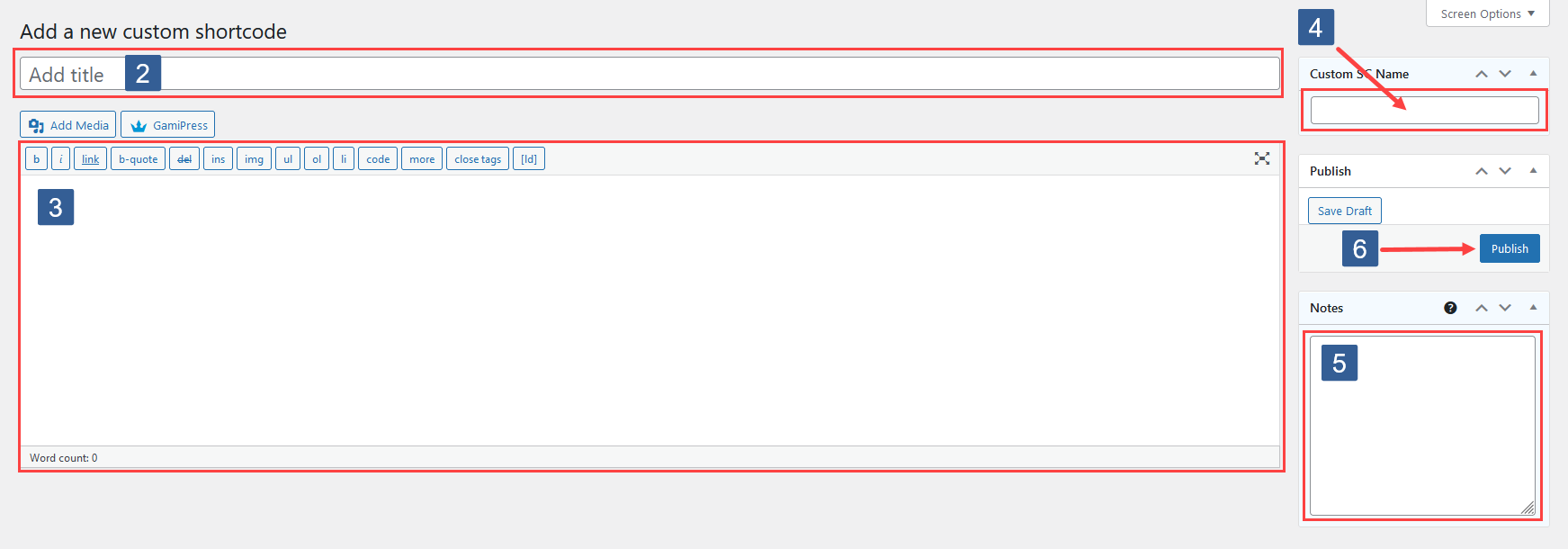
To add a new custom shortcode click Add New in the WordPress administrator Custom Shortcodes listing.
-
Specify a title for your custom shortcode. It is best to make this somewhat descriptive, or to your chosen naming convention, to aid selection when required.
-
Define your required content for your custom shortcode.
-
Define your Custom Shortcode Name.
This should start with mbr_ and only contain lower case alphanumeric characters and underscores.
ImportantIf you do not provide a custom shortcode name one will be automatically created from the custom shortcode title upon saving the shortcode.
It will be created using the criteria previously mentioned in that it should start with mbr_ and only contain lower case alphanumeric characters and underscores.
As an example a title of
Example Custom-Shortcodewould be given the custom shortcode name ofmbr_example_custom_shortcode.Once a custom shortcode name has been created it can only be changed by manually editing the custom shortcode name. It will not be changed by modifications to the custom shortcode title.
ActiveMember360 will ensure that any custom shortcode name remains unique.
-
Add any notes you wish to explain or detail the custom shortcode. These are for internal use only and are not displayed nor used elsewhere.
-
Click Publish to make the custom shortcode active.
Referencing Custom Shortcodes
Custom shortcodes can be referenced in the same way as any other WordPress shortcode using the custom shortcode name and if relevant parameters. Please refer to Shortcodes using attributes (parameters).
Custom shortcodes can be used in the same locations as standard ActiveMember360 shortcodes so are resolved within:
- The content of a Post, Page, or custom post type
- The title of a Post, Page, or custom post type
- Excerpts
- WordPress Widgets
- WordPress Menu items
- WordPress Block Editor and many third party page builders
Passing & Referencing Parameters
ActiveMember360 provides the ability to pass parameters into custom shortcodes which can then be used within the custom shortcode or passed on into a nested shortcode/custom shortcode. These parameters enable you to use a custom shortcode to operate in a certain way based upon the parameter values passed to it.
The use of parameters with custom shortcodes is not compulsory.
Any parameter can be used with a custom shortcode. The parameter name does not have to be predefined.
Parameters are passed into the custom shortcode in the same way as standard shortcodes. Please refer to Shortcodes using attributes (parameters).
You reference the value of the parameter within the custom shortcode by using the construction %%parameter%%.
If a parameter is referenced using %%parameter%% in the custom shortcode definition but is not passed to the custom shortcode it will be replaced with an empty string.
Editing & Deleting Custom Shortcodes

-
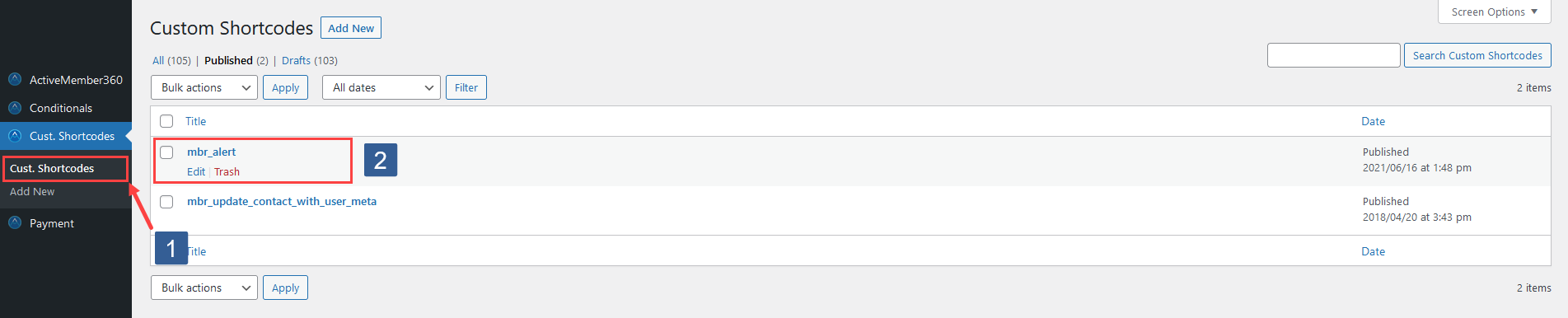
In WordPress administrator main navigation click Cust. Shortcodes.
-
When you hover over a custom shortcode in the listing you will see the links to edit and trash (delete) the custom shortcode.
ImportantIf you delete or save as draft a custom shortcode the shortcode will remain present wherever it is referenced and display on the front end of your website as plain text.
Please ensure that if you chose to delete a custom shortcode you also remove it from wherever it is used.
Examples
- Example 1
- Example 2
Assume we have a custom shortcode named mbr_alert that outputs a message in a specific format. The content and color of the message are passed using parameters.
The definition of the custom shortcode is:
<p style="color:%%color%%">The alert status is <span style="text-transform:uppercase">%%color%%</span>.</p>
<p><span style="color:%%color%%">%%content%%.</span></p>
So, on a post/page if we have:
[mbr_alert color='red' content='Please do not ignore this']
This outputs:
Whereas:
[mbr_alert color='green' content='All is working correctly']
Outputs:
Assume we have a custom shortcode named mbr_update_contact_with_user_meta that takes the content of a specified WordPress usermeta field and writes it to a specified ActiveCampaign contact field. The WordPress usermeta field and ActiveCampaign contact field are passed using parameters.
The definition of the custom shortcode is:
[mbr_exec]
global $current_user;
$contact_field = strtoupper('%%contact_field%%');
$ac_contact_id = mbr_contact_id();
IF ( ! empty( $current_user->ID ) AND ! empty( $ac_contact_id ) ) :
$my_meta_value = get_user_meta( $current_user->ID, '%%user_meta%%', TRUE );
IF ( trim( $my_meta_value ) <> '' ) :
mbr_save_contact_fields( [ 'id' => (int) $ac_contact_id, 'field[%'.$contact_field.'%]' => $my_meta_value ] );
ENDIF;
ENDIF;
[/mbr_exec]
On the page we could have:
[mbr_update_contact_with_user_meta contact_field='wordpress_nickname' user_meta='nickname']
When the logged in user lands on the page where the custom shortcode is placed the content of the WordPress usermeta field named nickname is written to the ActiveCampaign field with the personalization tag wordpress_nickname